🔹 Warum dieses Plugin?
Die Verwaltung und Analyse von Webseiten kann oft mühsam sein, besonders wenn man schnell Informationen über eine Website, deren Server und Sicherheitsstatus benötigt. Mit dem Website Info Plugin kannst du auf einen Blick die wichtigsten technischen Details zu einer besuchten Webseite erhalten – direkt aus deinem Browser heraus.
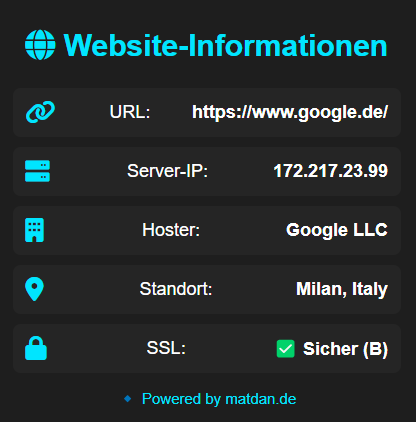
Mit nur einem Klick bekommst du:
-
- Die aktuelle URL der besuchten Webseite
- Die Server-IP-Adresse über eine DNS-Abfrage
- Den Hoster der Webseite über eine Whois-Anfrage
- Den Serverstandort mit Land & Stadt
- Das SSL-Zertifikat und dessen Sicherheitsbewertung
🛠️ Features des Website Info Plugins
✅ Live-Abruf der Server-IP über Google DNS
✅ Erkennung des Hosters und Standortes über Whois-Abfrage
✅ Anzeige des SSL-Zertifikats über SSLLabs API
✅ Automatische Aktualisierung beim Öffnen des Plugins (kein manuelles Refreshen nötig)
✅ Minimalistisches und modernes Design für schnelle Übersicht
✅ Open-Source & kostenlos nutzbar

📈 Beispiel: Analyse einer Website
Angenommen, du rufst die Seite https://matdan.de auf. Das Plugin zeigt dann automatisch:
- URL:
https://matdan.de - Server-IP:
123.45.67.89 - Hoster:
Hetzner Online GmbH - Standort:
Nürnberg, Deutschland - SSL-Zertifikat:
✅ Sicher (A+)
💡 Perfekt für Administratoren, SEOs und Webentwickler!
🔎 Code-Analyse – Wichtige Abschnitte erklärt
1️⃣ URL der aktiven Seite abrufen
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
document.getElementById("current-url").innerText = tabs[0].url;
});
👉 Hier wird die aktuelle URL aus dem aktiven Tab ausgelesen.
2️⃣ Server-IP über DNS-Abfrage ermitteln
fetch(`https://dns.google/resolve?name=${domain}&type=A`)
.then(response => response.json())
.then(data => {
if (data.Answer && data.Answer.length > 0) {
document.getElementById("server-ip").innerText = data.Answer[0].data;
}
});
👉 Die Google-DNS-Abfrage liefert die Server-IP der aufgerufenen Website.
3️⃣ Hoster & Standort über Whois ermitteln
fetch(`https://ipwhois.app/json/${serverIP}`)
.then(response => response.json())
.then(data => {
document.getElementById("hoster").innerText = data.isp;
document.getElementById("server-location").innerText = `${data.city}, ${data.country}`;
});
👉 Die Whois-Abfrage ermittelt den Betreiber der IP-Adresse und den Standort.
📝 Download & Nutzung
💾 Download: 🔽 Website Info Plugin
📌 Lizenz: Open-Source – Feel free to use & modify!
💡 Fragen oder Verbesserungsvorschläge? Schreib mir auf matdan.de! 🚀
📥 Installation & Voraussetzungen
✅ Voraussetzungen:
- Ein Chrome-basierter Browser (Google Chrome, Edge, Brave, Opera etc.)
🚀 Installation:
- Lade die ZIP-Datei herunter: 🔽 Website Info Plugin
- Entpacke die ZIP-Datei an einem beliebigen Ort auf deinem Computer.
- Öffne deinen Chrome-basierten Browser und gehe zu
chrome://extensions/. - Aktiviere den „Entwicklermodus“ (Schalter oben rechts).
- Klicke auf „Entpackte Erweiterung laden“ und wähle den entpackten Ordner aus.
- Fertig! Das Plugin erscheint jetzt in deiner Erweiterungsleiste. 🚀
💡 Fazit – Warum ist das Plugin nützlich?
- 🔍 Schnelle Analyse von Webseiten & Servern ohne komplizierte Tools
- 🛡️ Erhöhte Sicherheit durch Überprüfung von SSL-Zertifikaten
- 🌎 Praktisch für SEOs, Webentwickler & IT-Administratoren
- ⚡ Ein Klick, alle wichtigen Informationen sofort sichtbar!

Dieses Website Info Browser-Plugin ist der Hammer! Endlich alle wichtigen Server- und SSL-Daten auf einen Blick. Das spart mir als Webentwickler so viel Zeit beim Debugging. Danke, Daniel!
Ein absolut geniales Tool für SEO-Analysten! Die schnelle Anzeige von Hoster und Standort hilft ungemein bei der Wettbewerbsanalyse. Muss ich gleich mal meinen Kollegen empfehlen.
Das Plugin ist super praktisch für schnelle Checks. Gerade die SSL-Bewertung ist ein wichtiger Indikator, den man schnell im Auge behalten sollte. Tolle Ergänzung für den Browser!
Ein unverzichtbares Werkzeug für IT-Consultants. Schnell, präzise und alle Infos auf einen Blick. Ich bin begeistert von der Einfachheit und Effizienz.
Das Plugin ist ein Muss für jeden Chrome-Nutzer, der sich für die Technik hinter Webseiten interessiert. Installation war super einfach. Top!